Home
›
Archives for 2015
2015年8月20日木曜日
Illustrator:ねじれた手裏剣を作りましょう。
event_note18:32:00
labelAdobe Illustrator
labelデザイン全般
forumNo comments
 |
| 管理人の性格もねじれています。 |
さて今回、敵国の城に侵入する任務を受けたのですが、手裏剣が不足していることに気が付いたので、イラストレーターで手裏剣を作ろうと思います。
とりあえず、刃の部分が直線的な物なんかはコチラなんかで紹介をされているのですが、 今回はもう少し投げやすくしたいので「円弧ツール」と「線幅ツール」を使って、刃の部分がねじれたものを作ってみようと思います。
※「線幅ツール」はCS5以上にしかないことをご了承下さい。
2015年8月19日水曜日
Photoshop:画像を扱うときの参考&便利リンク(レタッチ・画像解像度ほか)
event_note13:36:00
labelAdobe Photshop
label便利サイト紹介
forumNo comments
2015年7月10日金曜日
InDesign:スーパーのチラシの値段のようなくいこみ文字を作ろう。
event_note14:29:00
labelAdobe InDesign
forumNo comments
2015年6月26日金曜日
AfterEffects:動きのある折れ線グラフを作る LEVEL2
event_note6:01:00
labelAdobe AfterEffects
forumNo comments
さて、LEVEL2です。
前の記事はこちら
最初にちょこっとだけイラストレーターを使います。別にイラストレーターでなくても、アフターエフェクトで読み込めれば、適当なグラフィックソフトで代用してもいいと思います。
イラストレーターで画像のようにグラフの背景を作りました。
前の記事はこちら
最初にちょこっとだけイラストレーターを使います。別にイラストレーターでなくても、アフターエフェクトで読み込めれば、適当なグラフィックソフトで代用してもいいと思います。
イラストレーターで画像のようにグラフの背景を作りました。
AfterEffects:動きのある折れ線グラフを作る LEVEL1
event_note5:51:00
labelAdobe AfterEffects
forumNo comments
今回はアフターエフェクトで動きのある折れ線グラフを作ってみようと思います。
二つの記事に分けて書いていこうと思うのですが、一つ目の記事は201 Video Factory様の「After Effects Tips#001 点と点をつなげてみよう」を踏襲する形になっております。
こちらのTipsのおかげで、点を動かしても追随する線の作り方を知ることができたので、じゃあ折れ線グラフでも作ってみますかと本記事に至ったわけです。
完成動画はこちら。
キーボードショートカットはmac基準で書かせていただいていますので、windowsの方は「command→ctrl」「option→alt」と脳内変換をお願いします。
あと、次の記事でちょこっとだけイラストレーターを使っています。
2015年5月26日火曜日
photoshopメモ:画像の白い部分を透明化する方法
event_note18:03:00
labelAdobe Photshop
forumNo comments
最近なぜか画像を保存形式をpngにして白い部分を透過させて欲しいという(たぶんweb用に使うんだと思う)ことがあったからメモっときましょう。
「消しゴムツールや」「背景消しゴムツール」なんかでちまちま消すのも嫌いではないのですが、せっかくなので便利なツールが無いかネット巡回をしたら、やっぱりあったので紹介しようと思います。
白の要素を透明にするPhotoshopアクション(saucer様)
アクションの導入方法や機能はリンク元の記事で丁寧に説明されていますね。
せっかくなので管理人もいくつかの画像で試したものを記事にしておきますね。
「消しゴムツールや」「背景消しゴムツール」なんかでちまちま消すのも嫌いではないのですが、せっかくなので便利なツールが無いかネット巡回をしたら、やっぱりあったので紹介しようと思います。
白の要素を透明にするPhotoshopアクション(saucer様)
アクションの導入方法や機能はリンク元の記事で丁寧に説明されていますね。
せっかくなので管理人もいくつかの画像で試したものを記事にしておきますね。
2015年5月21日木曜日
AfterEffectsで波紋的を表現するとき参考になるチュートリアルをいくつか紹介。
event_note21:05:00
labelAdobe AfterEffects
forumNo comments
 |
| 本記事を読んでもDIOは倒せません。 |
以前書いた、「AfterEffectsで水を表現するとき参考になるチュートリアルをいくつか紹介。」の記事の検索クリエを見てみたら「AfterEffects 波紋」で検索をしてきてくれる人が結構な人数だったので、折角だからと波紋の作り方のリンク集みたいな物も作らせていただいたぜ。
基本的に初心者向けです。あしからず。
2015年5月20日水曜日
InDesign:インデザイン初心者でも、これだけ知ってれば最低限のパンフレットを作れるであろうtips
event_note11:31:00
labelAdobe InDesign
labelデザイン全般
forumNo comments
さて、いかにも後ろ向きな記事タイトルですが今回はインデザインの最低限の使い方を簡単なパンフレットのようなものを作りながら勉強してみようと思います。
管理人のインデザインのバージョンはCS5ですが、特に固有の機能を使っているわけでもないので、他のバージョンでも参考になると思います。
今回のお品書きはこんな感じ。
便宜上、番号をふっていはいますが、順番通りに進める必要はありません。必要の無いと思ったところはガンガン飛ばしてちょうだいな。
最初に用意しておくといいと思う材料。
注意点
本記事ではあくまでインデザインのソフトとしての初歩的な使い方を紹介しています。
印刷・文字組・製本なんかのお話は全くしていないのでご了承ください。
代わりにといってはなんですが本記事の最後にその辺に関してのリンクを張っておきます。
制作のことだけを考えれば、単ページで作ったり、表紙はそれこそイラストレーターやフォトショップなどの別のソフトで作ることも多いですね。
ただ、ページをまたぐデザインなんかをするときは最初からページを製本の見開きで作っておくと結果的に作業が楽になったりもするので、今回はページウィンドウの操作方法も兼ねてこの方法でやってみようと思います。
なのでマスターページでのノンブル設定について書いてみようと思います。
表紙部分を作る記事です。とはいっても表紙の作り方などは制作する人の自由ですので、ここでは別ファイルのリンクのことについて書いてみようと思います。
ドロップキャップ(雑誌などでよく見る、一文字目を大きくする方法)
なんと前・後編の大長編です。
管理人のインデザインのバージョンはCS5ですが、特に固有の機能を使っているわけでもないので、他のバージョンでも参考になると思います。
今回作りたいパンフレットはコンパクトに表紙込で全8ページにしようと思います。
サイズはなんでもいいんですけど、今回はA4にしてみます。
サイズはなんでもいいんですけど、今回はA4にしてみます。
 |
| ページ物は4の倍数で作ると幸せになりますね。 |
便宜上、番号をふっていはいますが、順番通りに進める必要はありません。必要の無いと思ったところはガンガン飛ばしてちょうだいな。
- ページ割り
- ノンブル
- 表紙作成(リンク)
- 目次制作
- 本文流し込み
- 表・タブ機能
最初に用意しておくといいと思う材料。
注意点
本記事ではあくまでインデザインのソフトとしての初歩的な使い方を紹介しています。
印刷・文字組・製本なんかのお話は全くしていないのでご了承ください。
代わりにといってはなんですが本記事の最後にその辺に関してのリンクを張っておきます。
1.ページ割り。
今回は製本のことも想定して、各ページを作っていこうと思います。制作のことだけを考えれば、単ページで作ったり、表紙はそれこそイラストレーターやフォトショップなどの別のソフトで作ることも多いですね。
ただ、ページをまたぐデザインなんかをするときは最初からページを製本の見開きで作っておくと結果的に作業が楽になったりもするので、今回はページウィンドウの操作方法も兼ねてこの方法でやってみようと思います。
2.ノンブル
ページ物にはノンブルがつきものですね(強気)なのでマスターページでのノンブル設定について書いてみようと思います。
3表紙作成
4目次制作
目次の作り方。タブ機能を使って文章の整列なんか。5.本文流し込み
テキストフレームの扱い方など。ドロップキャップ(雑誌などでよく見る、一文字目を大きくする方法)
6.表の作り方
いくつかの表を作りながら、表の扱い方なんかの紹介をしようと思います。なんと前・後編の大長編です。
【6.表の作り方-前編】のページへ行く。
【6.表の作り方-後編】のページへ行く。
InDesign全般
InDesign個別に気になる記事
Indesignの「データ結合」が超便利(kys-lab様)
画像にかかる文字を白抜きにする
強制改行している段落をテキスト変数で正しく拾う(名もないテクノ手様)
InDesignで引き出し線に白フチを付加するには(DTP Transit様)
InDesignで図版の上にある丸数字の背景に白を自動的に置いて読みやすくする方法(トクプレ様)
InDesignなどで複数行の括弧(デザイン雑学様)
大括弧でくくる(InDesign居残り補習室様)
【6.表の作り方-後編】のページへ行く。
リンク集
InDesign全般
InDesign個別に気になる記事
Indesignの「データ結合」が超便利(kys-lab様)
画像にかかる文字を白抜きにする
強制改行している段落をテキスト変数で正しく拾う(名もないテクノ手様)
InDesignで引き出し線に白フチを付加するには(DTP Transit様)
InDesignで図版の上にある丸数字の背景に白を自動的に置いて読みやすくする方法(トクプレ様)
InDesignなどで複数行の括弧(デザイン雑学様)
大括弧でくくる(InDesign居残り補習室様)
印刷関係
オーバープリント白の罠(IllustratorからのD&D)(•_•様)
Adobe InDesign フォントのアウトライン作成時の注意点(NIKKEI PRINTING様)
現在の印刷データは、文字のアウトライン化はしないものですか?(yhoo知恵袋)
PDF書き出し
間違いのない入稿データ作り(Adobe Design Magazine様)
Adobe PDF への書き出し(公式)
オーバープリント白の罠(IllustratorからのD&D)(•_•様)
Adobe InDesign フォントのアウトライン作成時の注意点(NIKKEI PRINTING様)
現在の印刷データは、文字のアウトライン化はしないものですか?(yhoo知恵袋)
PDF書き出し
間違いのない入稿データ作り(Adobe Design Magazine様)
Adobe PDF への書き出し(公式)
文字組版
リブロワークス
ソシム
売り上げランキング: 10,908
ソシム
売り上げランキング: 10,908
2015年2月14日土曜日
マインクラフト:/fillコマンドを使うと指定範囲のブロックを一気に消せるわけですな。
event_note1:32:00
labelMinecraft
labelゲーム
label雑記とか
forum2 comments
コマンドはあんまり分からないのですが、整地動画を見ていて、一瞬で整地が終わったのに感動したので自分でも試してみようと思いました。
百聞は一見にしかず。ちょっと見て欲しいのです。
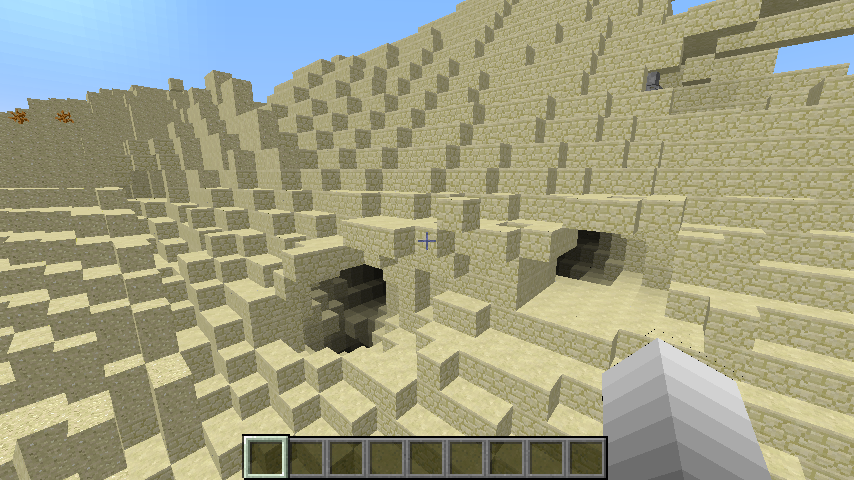
新規ワールドにリスポーンしました。 砂漠ですな。
あの山をコマンドで消してみようと思います。
ちょっと近づいてこんなコマンドを打ってみます。
/fill ~0 ~0 ~0 ~-50 ~10 ~-50 minecraft:air 0 replace minecraft:sand
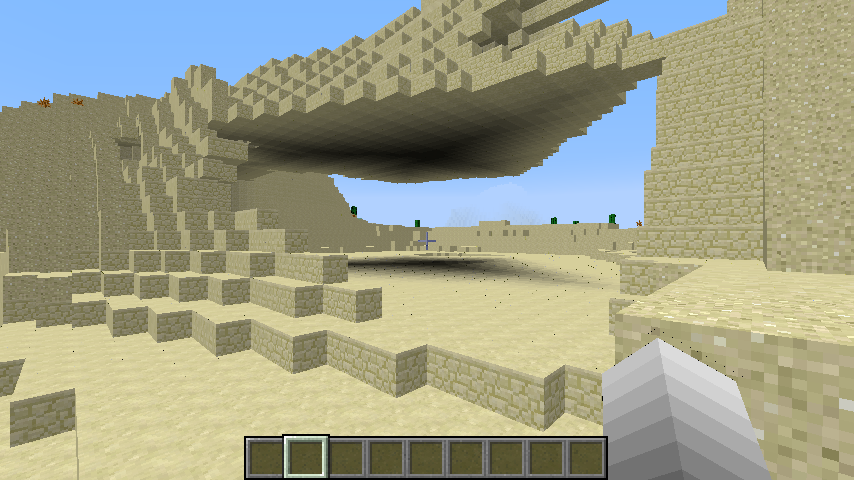
おわかりいただけただろうか。一定の範囲の砂ブロックが消滅しました。
/fillコマンドは一定の範囲を指定したブロックで埋め尽くすコマンドみたいなのですが、埋め尽くすブロックを空気ブロックに指定することで逆に特定のブロックを消去することができるのですね。
さっきのコマンドは砂ブロックを消去するコマンドだったのでした。
次は砂岩ブロックですね。最後の部分を砂岩ブロックのIDに変えました。
/fill ~0 ~0 ~0 ~-50 ~10 ~-50 minecraft:air 0 replace minecraft:sandstone
ざっとこんな感じです。
コマンドの前半の6カ所の数字で範囲を指定できるのですが、範囲を広げすぎるとエラーになってしまうので気をつけて下さいね。またプレイヤーの向きにも関係するので範囲指定に少し慣れが必要かもしれませんね。
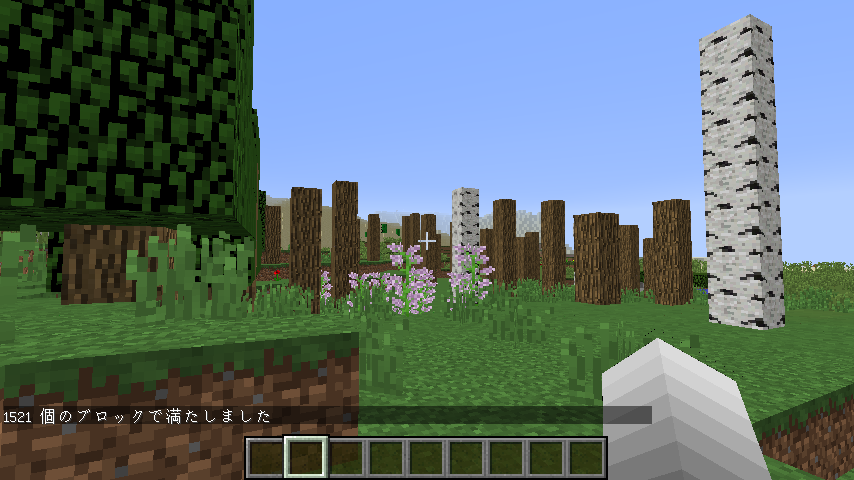
こんな感じの森も・・・
一瞬で伐採できます。
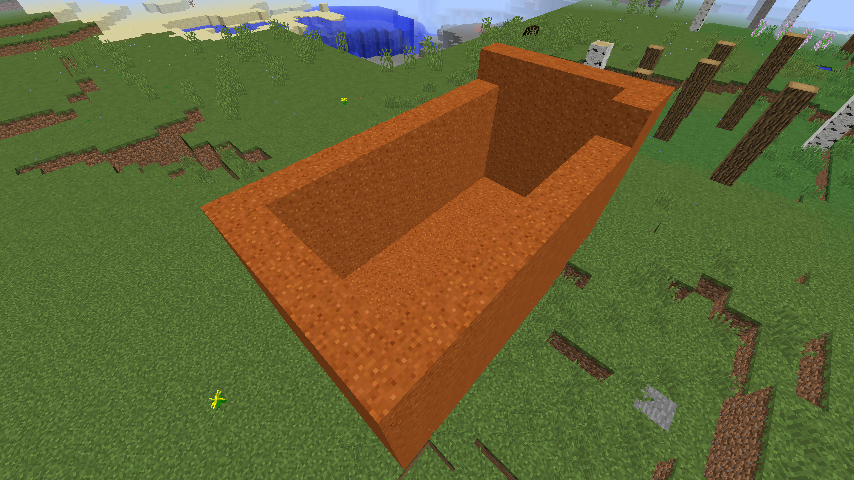
こんなコマンドも。
【 ~ ~ ~ ~10 ~5 ~5】座標の指定には0は省略できるみたいですね。
【 minecraft:sand 1】 砂の1は赤砂なのです。ちなみに普通の砂はsand 0ですね。
【outline】中身を変化させないで箱を作る処理。下記リンク先にて詳しく書かれています。
【air 0】つまり指定した範囲の空気ブロックを赤砂に置き換えるわけです。
ブロックのIDはこちらを参考に。(小文字のほうね)
Minecraft ID List
また、今回の使用方法は/fillコマンドのほんの一部ですので、もっと知りたい方はこちらの記事なんかをオススメします。上にも書いたように範囲を埋め尽くすのこともできるので建築なんかにも便利なはずです。
【コマンド解説】一瞬で城が出現! fillやcloneの使い方とダンジョン用仕掛け【Minecraft】
【1.8】1.8追加のコマンド【9/6更新】(マイクラ雑多様)
簡単ではありますが/fillコマンドの紹介でした。
百聞は一見にしかず。ちょっと見て欲しいのです。
追記:いちいち記事を読むのがめんどくさい人用に、管理人が整地によく使う全部のブロックを消すコマンドを書いておきます。
/fill ~ ~ ~ ~5 ~-5 ~5 minecraft:air
これで、縦5マス×横5マス×深さ(下方向)5マスのブロックを全部消せます。
/fill ~ ~ ~ ~5 ~-5 ~5 minecraft:air
これで、縦5マス×横5マス×深さ(下方向)5マスのブロックを全部消せます。
さらに追記:下記の特定のブロックを空気ブロックに置き換えるコマンドですが、いつのまにか数字の0がいらなくなっているみたいです。なのでこんな感じのコマンドしてみてください。
とりあえず、バージョン1.17.1で使えました。
(例)(-30 -10 -30)の範囲の石ブロックだけを取り除くコマンド
/fill ~0 ~0 ~0 ~-30 ~-10 ~-30 minecraft:air replace minecraft:stone
(赤字の部分は任意に変えてくださいね)
とりあえず、バージョン1.17.1で使えました。
(例)(-30 -10 -30)の範囲の石ブロックだけを取り除くコマンド
/fill ~0 ~0 ~0 ~-30 ~-10 ~-30 minecraft:air replace minecraft:stone
(赤字の部分は任意に変えてくださいね)
【Minecraft:JAVA】ガンマ値を変更して画面を明るく見やすくしよう
minecraft:洞窟が明るくなりすぎると、ホラー感が無くなってしまうので考え物だなと思いました。
新規ワールドにリスポーンしました。 砂漠ですな。
あの山をコマンドで消してみようと思います。
ちょっと近づいてこんなコマンドを打ってみます。
/fill ~0 ~0 ~0 ~-50 ~10 ~-50 minecraft:air 0 replace minecraft:sand
おわかりいただけただろうか。一定の範囲の砂ブロックが消滅しました。
/fillコマンドは一定の範囲を指定したブロックで埋め尽くすコマンドみたいなのですが、埋め尽くすブロックを空気ブロックに指定することで逆に特定のブロックを消去することができるのですね。
さっきのコマンドは砂ブロックを消去するコマンドだったのでした。
 | ||
| 何回か移動とコマンドを繰り返して、砂ブロックをほとんど消すことが出来ました。 |
次は砂岩ブロックですね。最後の部分を砂岩ブロックのIDに変えました。
/fill ~0 ~0 ~0 ~-50 ~10 ~-50 minecraft:air 0 replace minecraft:sandstone
ざっとこんな感じです。
 |
| なんと言うことでしょう。 |
こんな感じの森も・・・
 |
| 範囲内に葉っぱブロックが1521個あったてことみたいですね。 |
 |
| こんな感じの整地も10分くらいでできました。 |
こんなコマンドも。
/fill ~ ~ ~ ~10 ~5 ~5 minecraft:sand 1 outline air 0
 |
| 水抜きがはかどること間違いない! |
【 minecraft:sand 1】 砂の1は赤砂なのです。ちなみに普通の砂はsand 0ですね。
【outline】中身を変化させないで箱を作る処理。下記リンク先にて詳しく書かれています。
【air 0】つまり指定した範囲の空気ブロックを赤砂に置き換えるわけです。
ブロックのIDはこちらを参考に。(小文字のほうね)
Minecraft ID List
また、今回の使用方法は/fillコマンドのほんの一部ですので、もっと知りたい方はこちらの記事なんかをオススメします。上にも書いたように範囲を埋め尽くすのこともできるので建築なんかにも便利なはずです。
【コマンド解説】一瞬で城が出現! fillやcloneの使い方とダンジョン用仕掛け【Minecraft】
【1.8】1.8追加のコマンド【9/6更新】(マイクラ雑多様)
簡単ではありますが/fillコマンドの紹介でした。
GOLDEN AXE
standards (2019-05-24)
売り上げランキング: 10,615
standards (2019-05-24)
売り上げランキング: 10,615
2015年1月3日土曜日
LINEのスタンプをつくってみたわけだが 【登録編】
event_note23:54:00
labelLINE
forumNo comments
この記事では登録するスタンプが完成してから、販売可能になるまでの過程を書いていこうと思います。登録の申請をしてから販売可能な状態になるまでの日記のようなメモのようなものですな。
審査がなかなか通らなくってやきもきしているひとの参考にでもなればいいかななんて思っています。
だいだい猫
スタンプを作る過程を知りたい方がいましたら、前回の記事「LINEのスタンプをつくってみたわけだが 制作編」を読んで欲しいのです。
LINEのスタンプをつくってみたわけだが 【制作編】
event_note23:48:00
labelLINE
forumNo comments
Popular
- Illustrator:和柄のパターンの作り方を紹介。24種類のtips&リンク集
- After Effects:点滅をさせるエクスプレッションを幾つか紹介。
- AfterEffectsで光を表現するとき参考になるチュートリアルをいくつか紹介。
- AfterEffectsで水を表現するとき参考になるチュートリアルをいくつか紹介。
- マインクラフト:/fillコマンドを使うと指定範囲のブロックを一気に消せるわけですな。
- 【Minecraft:JAVA】ガンマ値を変更して画面を明るく見やすくしよう
- AfterEffects:タイムライン上でのレイヤーの扱い方を覚えよう。
- InDesign:インデザイン初心者でも、これだけ知ってれば最低限のパンフレットを作れるであろうtips
- AfterEffectsで煙や雲を作るときに参考になるチュートリアルをいくつか紹介。
- AfterEffectsで「花火」を作りたいときに役に立つチュートリアル動画リンク集
人気の記事
最新記事
カテゴリー
AE英日対応表
2
Adobe AfterEffects
25
Adobe Audition
1
Adobe Illustrator
19
Adobe InDesign
3
Adobe Photshop
15
After Effects英語版と日本語版のエフェクトリスト対応表
2
AfterEffects のショートカット
1
Blogger
11
Clickteam Fusion 2.5
2
LINE
2
Macintosh
2
Merge Legends
1
Minecraft
4
PC
4
Youtube・ニコニコ動画
4
html・CSS
5
smart brain
7
windows10
3
アプリ・ソフト
13
ゲーム
20
デザイン全般
22
ポイ活
32
ライフハック
4
便利サイト紹介
7
漫画
1
素材・フォント
11
雑記とか
7





















