Home
›
Archives for 2014
2014年12月9日火曜日
Illustrator:サクッとスプリングを作るよー
event_note17:43:00
labelAdobe Illustrator
forumNo comments
2014年12月7日日曜日
AfterEffects:テキストアニメーションを動画にまとめてみた。
event_note16:29:00
labelAdobe AfterEffects
forumNo comments
AfterEffectsではアニメーションプリセットから効果を選ぶと、テキストにさまざまなアニメーション効果をつけることができます。
今回はそれぞれのアニメーション効果を動画にまとめてみました。(管理人がプレビューでチェックするのが面倒くさいというのは内緒。あと、和文にアニメーションを反映させたときの感じも知りたかったので)
文字に反映させているアニメーション効果は95%ぐらいデフォルトです。パラメータをいじらないと効果がわからなかったり、尺に収まらなかったり(3秒2回まわし)するものはちょっとだけいぢっています。
テキスト用のアニメーションプリセットの場所は上のメニューの
「アニメーション」→「アニメーションプリセットを参照」→「Text」
から参照したり、
「ウィンドウ」→「エフェクト&プリセット」
で見つかります。(管理人のバージョンはCS5.5です。)
「アニメーション」→「アニメーションプリセットを参照」→「Text」
から参照したり、
「ウィンドウ」→「エフェクト&プリセット」
で見つかります。(管理人のバージョンはCS5.5です。)
ちなみにYouTubeで60fpsを試してみたかったというのもあります。 それなりに綺麗に見えるかな?
それではどうぞ
2014年12月2日火曜日
Blogger:記事内に囲いを付けたい時のhtmlのタグ
event_note9:53:00
labelBlogger
forumNo comments
あらためて読んでみると、あまりにも見づらい記事が多いので少し見やすくするために囲いを付ける癖をつけようと思い立った今日この頃です。自分用メモです。
こういう囲いは
<div style="border: 1px dashed #000000; padding: 15px;">
●●●●●●●●●●●●●●●●●<br />
</div>
で作れる。(●は枠内に入れたい文字)
<div style="border: 1px dashed #000000; padding: 15px;">
●●●●●●●●●●●●●●●●●<br />
</div>
で作れる。(●は枠内に入れたい文字)
こんなのも
こういう囲いは
<div style="background:#99FFCC; padding:10px; border:2px solid #37cd8c;">
●●●●●●●●●●●●</div>
で作れる。(●は枠内に入れたい文字)
<div style="background:#99FFCC; padding:10px; border:2px solid #37cd8c;">
●●●●●●●●●●●●</div>
で作れる。(●は枠内に入れたい文字)
ブログをやっていると、ちょっとづつですがHTMLとCSSの知識は増えるものですね。
エビスコム
ソシム
売り上げランキング: 3,646
ソシム
売り上げランキング: 3,646
2014年11月14日金曜日
マインクラフト:マインクラフトでスポーンブロックを出すコマンド
event_note11:57:00
labelゲーム
label雑記とか
forumNo comments
2014年11月12日水曜日
Illustrator:shspage.comさんで公開されているイラストレーターの便利なスクリプトを試してみた。
event_note16:01:00
labelAdobe Illustrator
forumNo comments
今日も今日とてイラストレーターのスクリプトを探していたら、素敵なサイトを見つけたので紹介をしたいと思います。
今回紹介するサイトは日本のサイトなのでリンクだけでもよかったのですが、折角なのでいくつかのスクリプトを使用してみたのでそちらも紹介したいと思います。
 |
| 今回紹介するスクリプトを公開されているshspageさん。 |
※本記事では日本語のスクリプト名を管理人が覚えやすいように少々改変させて頂いています。
それではどうぞ!
2014年9月16日火曜日
クリエイター・アーティストにお勧め。個人でコンテンツが販売出来るサイト集。
event_note16:52:00
labelデザイン全般
label素材・フォント
forumNo comments
2014年8月28日木曜日
InDesign:動画を埋め込んだインタラクティブPDFを作ってみる
event_note17:56:00
labelAdobe InDesign
forumNo comments
電子書籍と言えばEPUB3だけど、インタラクティブPDFにも未来はある(願望)と思うので試しにPDFに動画を埋め込んでみた。
印刷関係でインデザインは 時々使うんだけど動画を埋め込めるのは初めてです。うまくいくかな?
インデザインのバージョンはcs5.5です。
印刷関係でインデザインは 時々使うんだけど動画を埋め込めるのは初めてです。うまくいくかな?
インデザインのバージョンはcs5.5です。
準備
今回、使用している動画はこちら(※音が出ます)
640px480px・7.4MBのmp4形式動画です。
アフターエフェクトで簡単なスライドショーっぽい動画を作りました。
シーケンスレイヤーを使えば簡単に作れるね。
このブログにもシーケンスレイヤーについての記事があるから参考にしてね。
動画用にお借りした素材などは以下。
スライドショーの作り方参考動画: スライドショーを1分で作る!(YouTube)
音楽素材:フリーBGM DOVA-SYNDROME(曲名:潮風 作曲者:ISAo.(イサオ)氏)
ではでは、この動画をインデザインに埋め込んでみようと思います。
2014年8月25日月曜日
Illustrator:wundes.com に公開されているイラストレーターの便利なスクリプトを試してみた。
event_note19:28:00
labelAdobe Illustrator
forumNo comments
2014年8月12日火曜日
複数のパソコンでパスワードを共有管理するのに便利なソフトKeePassX
event_note22:29:00
labelMacintosh
forumNo comments
2014年8月7日木曜日
AfterEffects:初心者向けオブジェクトにちょっとした厚みを付けたいときの1行エクスプレッション(基本編)
event_note21:06:00
labelAdobe AfterEffects
forumNo comments
2014年7月29日火曜日
Illustrator:Illustratorの標準パターンをわかりやすく一覧表示してみた。
event_note18:46:00
labelAdobe Illustrator
forumNo comments
この前書いた記事「Illustrator:和柄のパターンの作り方を紹介。24種類のtips&リンク集」が好評らしくアクセス数が伸びてしょうがないので、もう少しイラストレーターのパターンの記事を書いて見ようと思います。(ゲス顔)
というわけで、今回はイラストレーターの標準パターンにはどんなものがあるのか気になったので一覧にしてみました。いやはや、標準パターンとなめていましたが意外と使えそうなパターンがありますね。
イラストレーターのバージョンはCS5です。まとめてみたら、結構な数になってしまったので各パターンの別ページを作ってまとめています。
ちなみにパターンの場所は上のメニューの「ウィンドウ」→「スウォッチライブラリ」→「パターン」と進むと見つかります。
あ、あとオマケ的な感じでPDFも置いておきます。それではどうぞ。
2014年7月16日水曜日
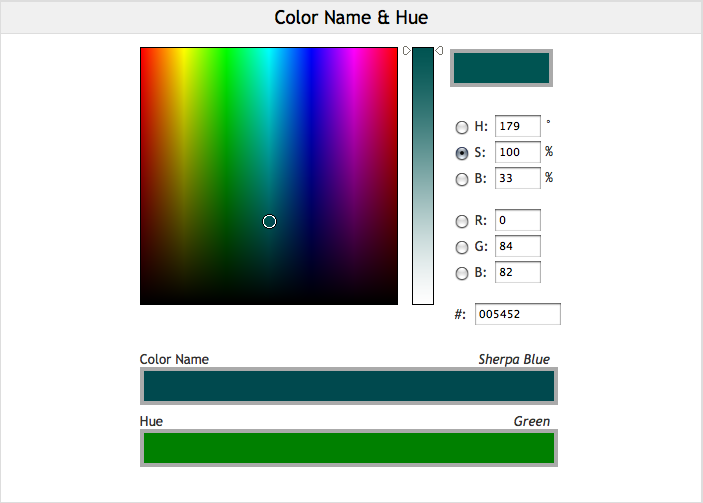
Design:配色に便利そうなサイト2つほど
event_note9:03:00
labelデザイン全般
label素材・フォント
forumNo comments
クリックするとその色のカラーコードをコピー出来るサイト。
でも、20色だけみたいですな。
チャートの中のカーソルをグリグリ動かすと、右にコード、下に色の名前がでます。
結構便利。
2014年7月14日月曜日
Illustrator:複合パスを使って中身がランダムなチェック柄をつくるよー
event_note17:48:00
labelAdobe Illustrator
labelデザイン全般
forumNo comments
2014年7月9日水曜日
マインクラフト:ウサギがスポーンしたよ
event_note2:37:00
labelゲーム
label雑記とか
forumNo comments
2014年7月8日火曜日
AfterEffectsで光を表現するとき参考になるチュートリアルをいくつか紹介。
event_note11:07:00
labelAdobe AfterEffects
forumNo comments
2014年6月24日火曜日
2014年6月20日金曜日
Bloggerのテンプレートサイトを少々紹介。
event_note17:26:00
labelBlogger
forumNo comments
2014年5月26日月曜日
wordpressでサイトを作るときに参考になったリンク集(ホームページ制作初心者向け)
event_note1:18:00
labelBlogger
forumNo comments
こんかいはめっちゃ長文。
「wordpressをつかってサイトを作ろう」みたいなチュートリアルとは違うのでご注意下さい。管理人がwordpressに関して忘れないようにメモをしていると思って下さってけっこうです。
ただ、もしかしたらこのブログを見ている人に役に立つこともあるかもしれないので、つたないながらも各リンクについての説明も書いておこうと思っとるしだいです。はい。
ちなみに、サイトを作る前のwordpressやホームページ制作に関する知識はこんな感じ。
- wordpressにつては、adobe Dreamweaverのようなホームページ制作ソフトで無料らしいということを知っているぐらい。
- htmlについては、このブログの記事を書くときとかニコニコに動画を挙げる際に文章の改行をしたり、文字の大きさや色を変えたりしたことがある程度。
- CSSについては、htmlに似ていてページ全体の属性とかを作るときに便利なコードかな?
この程度の知識でもなんとかそれなりのサイトを作れたので最近のソフトって本当に初心者にやさしいなと思いました。
逆にwordpressを始めようと思っていて上に書いた程度の知識もない人はまずはブログを始めるのもいいかもしれません。wordpressをいじっていて、Bloggerをいじっていた経験がかなり役に立ったと思います。(今思えば、wordpress自体がブログ制作ソフトなんであたりまえなんですが)wordpressのがBloggerよりいろんなことが出来る分、ちょっとだけ難しいんだと思います。
前置きを長々書いていてもしょうがないのでさっそくまとめていこうと思います。
ちょこちょこと管理人の感想や解釈(解説ではないです。)も書いていこうと思うので参考にしてみてください。
2014年5月1日木曜日
Photoshop:フォトショップのアクション「Magic 3D」を使って、いろんなものを1クリックで立体にしてみるtips
event_note17:26:00
labelAdobe Photshop
labelデザイン全般
forumNo comments
今回はphotshopのプラグインアクションの「Magic 3D」の紹介がてら、いろいろなものを立体にしてみようというtips。
クリック一つで平面のオブジェクトを光沢のある立体にできるので、ちょっと気取った立体ロゴを作ったり、お洒落な立体円グラフなんかもつくれるかもです。
ちなみに、管理人のphotoshopのバージョンはCS5です。
クリック一つで平面のオブジェクトを光沢のある立体にできるので、ちょっと気取った立体ロゴを作ったり、お洒落な立体円グラフなんかもつくれるかもです。
ちなみに、管理人のphotoshopのバージョンはCS5です。
2014年4月30日水曜日
Illustratorメモ:イラストレーターで隙間のある円グラフを作る
event_note17:17:00
labelAdobe Illustrator
labelデザイン全般
forum1 comment
円グラフツールを使って円グラフを作れるけど、あとで3D機能を使ったり、Photoshopで加工をするときに隙間があったほうがいい場合がちょくちょくあるのでグラフの隣同士に隙間を作りたいときのメモ。
画像はクリックすると大きくできますよー。
2014年4月11日金曜日
Illustrator:パターンブラシを使ってオリジナルのフレームを作ろう。
event_note14:17:00
labelAdobe Illustrator
labelデザイン全般
forumNo comments
Illustratorでフレームや額縁っぽいものを作るときに、基本的にはベクターデータの素材集を使ったり、FrameDesignさんのようにweb上に提供されているものをお借りすることが多いけど、オリジナルのフレームをぱぱっと作れたほうがいいに決まっているわけで、今回はちょっとだけ玄人っぽくパターンブラシの機能を使ってオリジナルのフレームを作るよ。
ブラシを使ってフレームを作ると、オブジェクトの拡大・縮小をしたときにいちいちオブジェクトを作り替えなくていいからですごく便利だよ。
フラシとスウォッチを使うので上のメニューからそれぞれのパネルを出しておいてね。
ブラシを使ってフレームを作ると、オブジェクトの拡大・縮小をしたときにいちいちオブジェクトを作り替えなくていいからですごく便利だよ。
フラシとスウォッチを使うので上のメニューからそれぞれのパネルを出しておいてね。
画像はクリックすると大きく表示できるよ。
2014年3月7日金曜日
illustratorやPhotoshopで紙吹雪を作ろうというtips
event_note5:49:00
labelAdobe Illustrator
labelAdobe Photshop
labelデザイン全般
forumNo comments
実はこのブログを「Photoshop 紙吹雪」「illustrator 紙吹雪」という検索ワードで来られる方がぼちぼちいらっしゃいます。どうも、以前の記事の「ニコニコモンズ 紙吹雪」がgoogle先生でかなりの上位に表示されてしまっているみたい。検索して来てみたらこんな紙のように薄っぺらいブログでで申し訳ない。(上手い)
なので、せっかくなんで稚拙ながら紙吹雪の作り方でもやってみようと思います。
簡単に作れるけど、そんなに凝ったもんじゃないのでご了承ください。
2014年2月22日土曜日
ちょいとリニューアル&ブログのフォントの変更メモ
event_note7:42:00
labelBlogger
forumNo comments
テンプレートを変えたでござる。
表示フォントも変えたでござる。
メモをしておかないと何をどういじったか忘れてしまうので書いておくでござる。
テンプレートはblogger内にあったものを適当に。
フォントの変更は
Bloggerメニューの「テンプレート」→「カスタマイズ」→「上級者向け」→「CSSの追加」と進んで、
* { font-family:"meiryo","メイリオ","MS Pゴシック",sans-serif; } と
h2 { font-family:"meiryo","メイリオ","MS Pゴシック",sans-serif; } の2行を追加。
メイリオ見やすすぎワロタ。もっと早く変えておけば良かった。
参考にした記事:Bloggerのフォントをメイリオに変更する方法 記事タイトル対応
表示フォントも変えたでござる。
メモをしておかないと何をどういじったか忘れてしまうので書いておくでござる。
テンプレートはblogger内にあったものを適当に。
フォントの変更は
Bloggerメニューの「テンプレート」→「カスタマイズ」→「上級者向け」→「CSSの追加」と進んで、
* { font-family:"meiryo","メイリオ","MS Pゴシック",sans-serif; } と
h2 { font-family:"meiryo","メイリオ","MS Pゴシック",sans-serif; } の2行を追加。
メイリオ見やすすぎワロタ。もっと早く変えておけば良かった。
参考にした記事:Bloggerのフォントをメイリオに変更する方法 記事タイトル対応
2014年2月21日金曜日
AfterEffects:タイムライン上でのレイヤーの扱い方を覚えよう。
event_note11:36:00
labelAdobe AfterEffects
forumNo comments
タイムライン上でレイヤーとタイムマーカーの扱いがいまいちな人向けの記事。
つまりは管理人のための記事ですな。記事を書きながら覚えてしまおうという姑息さが悲しいw
書いてみたら意外と長くなってしまいました。
キーボードショートカットはmac基準で書かせていただいていますので、windowsの方は「command→ctrl」「option→alt」と脳内変換をお願いします。
2014年2月6日木曜日
デザイン業を営む上で役に立ちすぎるサイトをいくつか紹介。
event_note12:23:00
labelデザイン全般
label素材・フォント
forumNo comments
2014年2月4日火曜日
Photoshopメモ:10秒で画像をハッキリくっきり綺麗にする技
event_note15:59:00
labelAdobe Photshop
forumNo comments
画像補正をする上で便利なフィルタ「ハイパス」を使う技。
画像をちょっとシャープにしたいときなんかに便利。
百聞は一見にしかず。
画像をちょっとシャープにしたいときなんかに便利。
百聞は一見にしかず。
元画像
加工後
おわかり頂けただろうか。
画像が小さくてなんか色が浅くなってるように見えるかもしれませんが実サイズでは輪郭がはっきりとし引き締まった感じの画像になってます(画像をクリックすると拡大できるよね)。簡単な手順でできますので是非ご自身で一度試してみてください。これからの画像加工ライフが有意義に過ごせること請負です。
画像は足成さんからお借りしています。
2014年1月28日火曜日
AfterEffectsで水を表現するとき参考になるチュートリアルをいくつか紹介。
event_note12:02:00
labelAdobe AfterEffects
forumNo comments
2014年1月27日月曜日
素材系サイト:Fudegraphics
event_note5:19:00
label素材・フォント
forumNo comments
2014年1月22日水曜日
illustratorメモ:イラストレーターでパスに沿ってグラデーションを掛けたい。
event_note21:23:00
labelAdobe Illustrator
labelデザイン全般
forumNo comments
CS6では線へのグラデーションが楽勝になったみたいですが(記事の最後にチュートリアル動画を貼っておきます)
管理人はCS5を使っているのでそれ用のやり方を紹介。たぶんもっと下位のバージョンでも問題なかったはず(うろ覚え)
グラデーションを掛けるのに、グラデーションツールは使わないのであしからず。2014年1月16日木曜日
パスの線を描くとき尖らせる方法(illustrator,Photoshop)
event_note13:12:00
labelAdobe Illustrator
forumNo comments
何故か忘れてしまう時があるのでメモっとく。
illustratorやPhotoshopのペンツールでパスの線を描くときに、
こういう風に尖らせたいのに、
illustratorやPhotoshopのペンツールでパスの線を描くときに、
こういう風に尖らせたいのに、
こうなってしまう人に向けた初心者用tips。今回はillustratorでの紹介です。
- Illustrator:和柄のパターンの作り方を紹介。24種類のtips&リンク集
- After Effects:点滅をさせるエクスプレッションを幾つか紹介。
- AfterEffectsで光を表現するとき参考になるチュートリアルをいくつか紹介。
- AfterEffectsで水を表現するとき参考になるチュートリアルをいくつか紹介。
- マインクラフト:/fillコマンドを使うと指定範囲のブロックを一気に消せるわけですな。
- AfterEffects:タイムライン上でのレイヤーの扱い方を覚えよう。
- InDesign:インデザイン初心者でも、これだけ知ってれば最低限のパンフレットを作れるであろうtips
- 【Minecraft:JAVA】ガンマ値を変更して画面を明るく見やすくしよう
- AfterEffectsで煙や雲を作るときに参考になるチュートリアルをいくつか紹介。
- AfterEffectsで炎を作るときに参考になるチュートリアルをいくつか紹介。
人気の記事
最新記事
カテゴリー
Adobe AfterEffects
25
Adobe Audition
1
Adobe Illustrator
19
Adobe InDesign
3
Adobe Photshop
15
AE英日対応表
2
After Effects英語版と日本語版のエフェクトリスト対応表
2
AfterEffects のショートカット
1
Blogger
11
brain rush
1
Clickteam Fusion 2.5
2
html・CSS
5
LINE
2
Macintosh
2
Merge Legends
1
Minecraft
4
PC
4
smart brain
7
windows10
2
Youtube・ニコニコ動画
4
アプリ・ソフト
7
ゲーム
16
デザイン全般
22
ポイ活
23
ライフハック
2
雑記とか
6
素材・フォント
11
便利サイト紹介
7
漫画
1