ブラシを使ってフレームを作ると、オブジェクトの拡大・縮小をしたときにいちいちオブジェクトを作り替えなくていいからですごく便利だよ。
フラシとスウォッチを使うので上のメニューからそれぞれのパネルを出しておいてね。
画像はクリックすると大きく表示できるよ。
1.線になる部分を作る。
まずは線の部分になるパターンを作るよ。
センスもへったくれもないパターンができたね。管理人は本当はおしゃれセンスに溢れているんだけど、今回は説明をしやすいようにわざとダサく作っているんだね(震え声)。
これをブラシに登録して、連続させることでお洒落な線分ができるんだね。
パターンができたらグループ化しておこう。
2.スウォッチに登録しよう。
1で作ったパターンを【スウォッチパネル】にドラック&ドロップして、スウォッチとして登録しよう。
登録したスウォッチをダブルクリックすると名前を変更できるよ。
今回は「線分パターン」という味気ない名前ににしたよ。
3.ブラシとして登録しよう。
このままブラシパネルに作業を移すよ。ブラシパネルの右下にある「新規ブラシ」アイコンをクリックしよう。
【新規ブラシ】ウィンドウがでたね。「パターンブラシ」にチェックを入れて、okを押そう。
【パターンブラシオプション】ウィンドウがでるよ。ここでブラシの設定をあれやこれやいじくることができるよ。
特に、[サイドタイル][外角タイル]はフレーム枠のように閉じたパスオブジェクトにブラシを適用するときに重要だから、そこんとこよろしく。
[サイドタイル]が選ばれているのを確認して、下にある先ほど作った「線分パターン」をクリックしてみよう。
[サイドタイル]にサムネイルがついたね、今は右側の設定は無視してokを押しちゃおう。そうすると、ブラシパネルにさっき作ったパターンのブラシが登録されたよ。
取り敢えず、ペンツールや鉛筆ツールで一本線を引いてブラシを適用してみたよ。
これを長方形に適用してオリジナルのブラシの完成だぜ(確信)
4.コーナーを作る。
さて、出来上がったブラシをフレームの用の長方形オブジェクトに適用してみた結果がこれだよ。
というわけで「コーナー(角)」を作るよ(キレ気味)。
コーナーも今作った線分パターンと同じようにスウォッチに登録して、ブラシに適用する流れで作れるよ。
今回はこんなコーナーにしようと思います。何度もいうけど、わかりやすいようにあえてダサい形にしてるんだからね!!けっして管理人のセンスが(略
ポイントとして、角にしたい部分を左上に持ってくることが挙げられますぞ。
「線分パターン」を作った時のように、いちど【スウォッチパネル】に登録して名前を「角パターン」にしました。
次に、先ほど作ったオリジナルのブラシをダブルクリックして【パターンブラシオプション】をもう一度出そうず。
今度は[サイドタイル]の隣の[外角タイル]に今作ったパターンを適応させるのだ。
okを押すと【ブラシの変更】ウィンドが出て、既に描いたブラシに今の設定を適応するかどうか聞いてくるので「適応」を選ぼう。
すると・・・
はい、すごくかっこいいフレームができました。
とりあえすフレームの作り方はこんな感じです。皆さんもブラシを使って素敵なフレームライフをおくりましょう。
5番外編・パターンブラシオプションについて
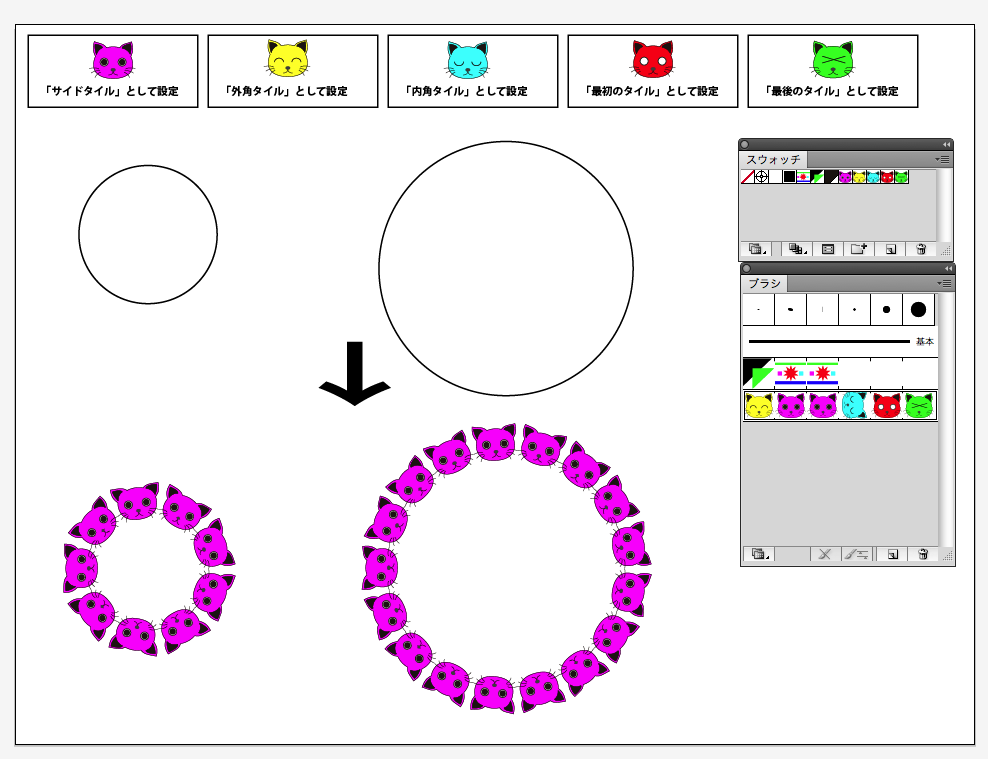
さて、【パターンブラシオプション】には[サイドタイル]や[外角タイル]の他にも[内角タイル][最初のタイル][最後のタイル]と、パターンを登録できるところがあるね。せっかくだから、全部に登録してどんな感じになるか見てみるよ。パターンブラシを作るときの参考にしてください。
基本の設定はこんな感じにゃ。
ブラシウィンドウに注目してみると、ブラシのサムネイルに5種類の猫がいるね。つまりここのサムネイルを見ることで、どこのタイルにどのパターンが登録されているのがわかるわけだ。これは便利。
さて、このブラシでオブジェクトを描いてみよう。
A.一本線を描いてみる。
B.四角を描いてみる。
コーナーは斜めに作ったほうが良さそうだね。
C.凸凹を描いてみる。
デブ猫とガリ猫ができちゃうね。これは【パターンブラシオプション】の設定の[拡大・縮小]や[フィット]の項目で調整できるよ。
D.円を描いてみる。
円に沿ってオブジェクトを配置するのに便利な機能だね。
E.星を描いてみる
新種の生き物ができたよー。
F.コーナーと波を描いてみる
90度じゃないコーナーがあるオブジェクトにはあまり使えなそうだね。波の部分は問題なし。
ちなみにサムネイルのフレームはこんな感じで作りました。
ポイント
・コーナー(角)を作るときに向きを気をつけよう。



































コメントを投稿