Home
›
Photshop:カスタムブラシの作り方の一例
特に難しいこともなので、さっそく作りましょう。
厳密にいうと別に正方形である必要はないのですが、結局正方形にしたほうが出来上がりのイメージがしやすいのではと思っています。
今回は説明用のブラシなので適当に解像度72ppiの100×100pixelにしました。
そのまんまです。ブラシの最小単位(?)を描きましょう。
描いたブラシのレイヤーを全選択します。
上のメニューの「編集」→「ブラシを定義」と進むと、選択範囲内をブラシにすることができるのです。
お好きな名前を付けてあげましょう。
ブラシツールに持ち替えて、ブラシの種類を選択するパネルを開くと先ほど作ったブラシが一番後ろに登録されているはずです。
あとは線を引いた時のブラシの設定を「ブラシ」パネルで細かく設定しましょう。
あとは描くだけです。
ちなみにこの画像は1ストロークだけサラッと引きました。
上の設定でカラーの設定をすると一筆でいろんな色をつけれるのですね。
以上、フォトショップでのカスタムブラシの作り方でした。
おつかれさまでした。
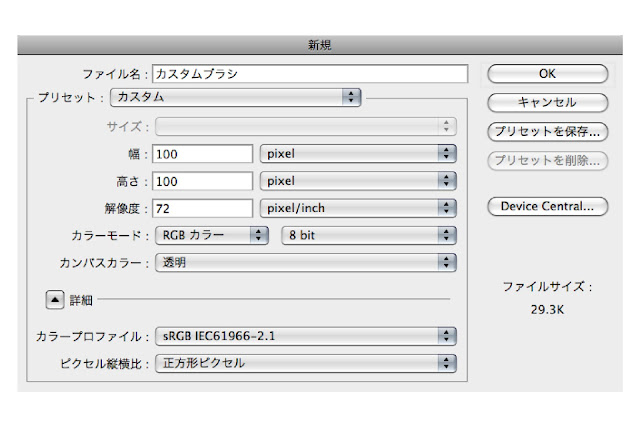
1.正方形のファイルを作る。
厳密にいうと別に正方形である必要はないのですが、結局正方形にしたほうが出来上がりのイメージがしやすいのではと思っています。
今回は説明用のブラシなので適当に解像度72ppiの100×100pixelにしました。
 |
結果的にかなり雑なブラシができたしまったので、もう少し解像度を上げればよかったです。 |
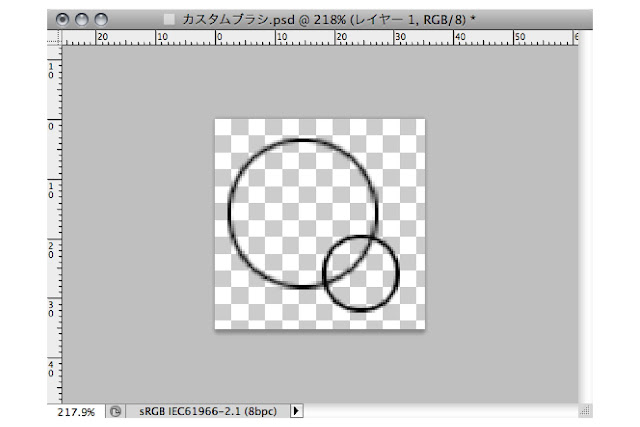
2.ブラシを描く
そのまんまです。ブラシの最小単位(?)を描きましょう。
 |
ここでオリジナリティーを遺憾なく発揮しましょうね。 |
3.すべてを選択
描いたブラシのレイヤーを全選択します。
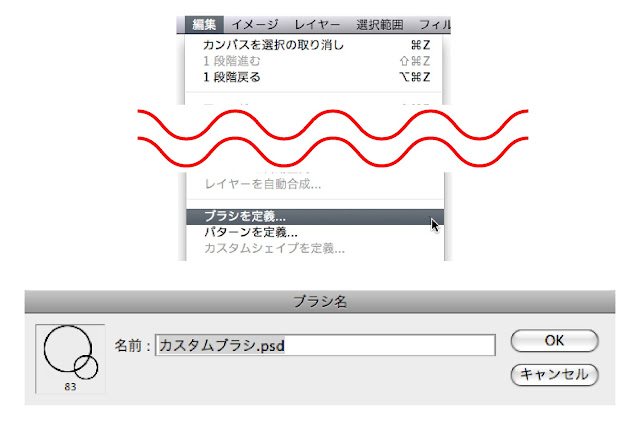
4.ブラシを定義する。
上のメニューの「編集」→「ブラシを定義」と進むと、選択範囲内をブラシにすることができるのです。
お好きな名前を付けてあげましょう。
 |
| 100×100ピクセルの選択範囲でも、あくまで透明でない部分(83ピクセル)がブラシになるんですね。 |
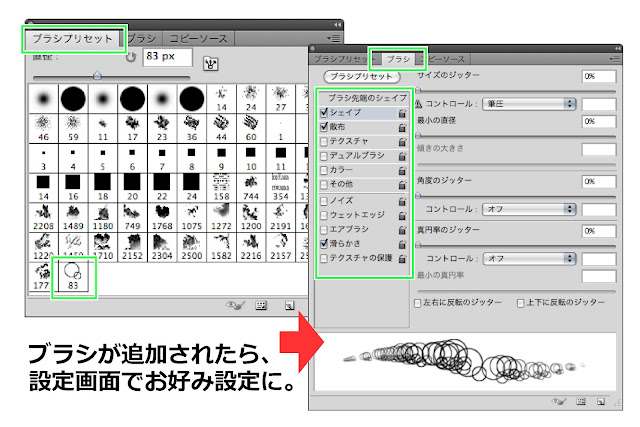
5.登録されたブラシをさらにカスタマイズ
ブラシツールに持ち替えて、ブラシの種類を選択するパネルを開くと先ほど作ったブラシが一番後ろに登録されているはずです。
あとは線を引いた時のブラシの設定を「ブラシ」パネルで細かく設定しましょう。
 |
| ぶっちゃけフォトショップのブラシはここの設定が肝ですよね |
6.描く
あとは描くだけです。
ちなみにこの画像は1ストロークだけサラッと引きました。
上の設定でカラーの設定をすると一筆でいろんな色をつけれるのですね。
以上、フォトショップでのカスタムブラシの作り方でした。
おつかれさまでした。
まきの ゆみ
SBクリエイティブ
売り上げランキング: 2,153
SBクリエイティブ
売り上げランキング: 2,153
Popular
- Illustrator:和柄のパターンの作り方を紹介。24種類のtips&リンク集
- After Effects:点滅をさせるエクスプレッションを幾つか紹介。
- AfterEffectsで光を表現するとき参考になるチュートリアルをいくつか紹介。
- AfterEffectsで水を表現するとき参考になるチュートリアルをいくつか紹介。
- マインクラフト:/fillコマンドを使うと指定範囲のブロックを一気に消せるわけですな。
- 【Minecraft:JAVA】ガンマ値を変更して画面を明るく見やすくしよう
- AfterEffects:タイムライン上でのレイヤーの扱い方を覚えよう。
- InDesign:インデザイン初心者でも、これだけ知ってれば最低限のパンフレットを作れるであろうtips
- AfterEffectsで煙や雲を作るときに参考になるチュートリアルをいくつか紹介。
- AfterEffectsで「花火」を作りたいときに役に立つチュートリアル動画リンク集
人気の記事
最新記事
カテゴリー
AE英日対応表
2
Adobe AfterEffects
25
Adobe Audition
1
Adobe Illustrator
19
Adobe InDesign
3
Adobe Photshop
15
After Effects英語版と日本語版のエフェクトリスト対応表
2
AfterEffects のショートカット
1
Blogger
11
Clickteam Fusion 2.5
2
LINE
2
Macintosh
2
Merge Legends
1
Minecraft
4
PC
4
Youtube・ニコニコ動画
4
html・CSS
5
smart brain
7
windows10
3
アプリ・ソフト
13
ゲーム
20
デザイン全般
22
ポイ活
32
ライフハック
4
便利サイト紹介
7
漫画
1
素材・フォント
11
雑記とか
7



![Photoshop しっかり入門 増補改訂版 【CC完全対応】[Mac & Windows対応]](https://images-fe.ssl-images-amazon.com/images/I/51QUag2UBxL._SL160_.jpg)









コメントを投稿